처음에 애드센스를 신청할때 겪었던 문제들도 많았고 너무 어려웠는데 차근차근 이 과정 따라와주시면 큰 어려움 없을 것 같아요. 저도 하다보니 예전에 겪었던 오류들도 많이 생각이 나기도 하고 제가 한 방법들을 공유드리면 좋을 것 같아서 포스팅을 작성해봅니다.
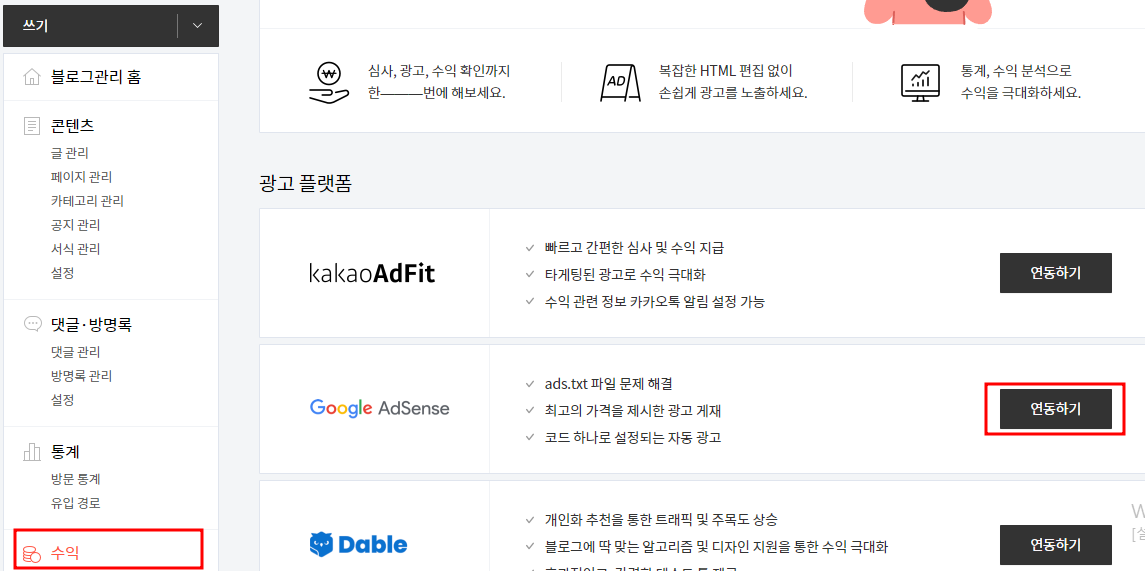
1. 블로그 관리에서 수익탭을 클릭 후 애드센스 연동하기

여기까지는 정말 쉽습니다. 딱히 설명드리기도 민망할 정도로 애드센스 연동하기 누르시고 가입하시고 블로그 주소나 개인정보 등 입력하고 진행하시면 됩니다. 여기까지는 정말 대부분 문제가 없으시리라 생각이 되어요.
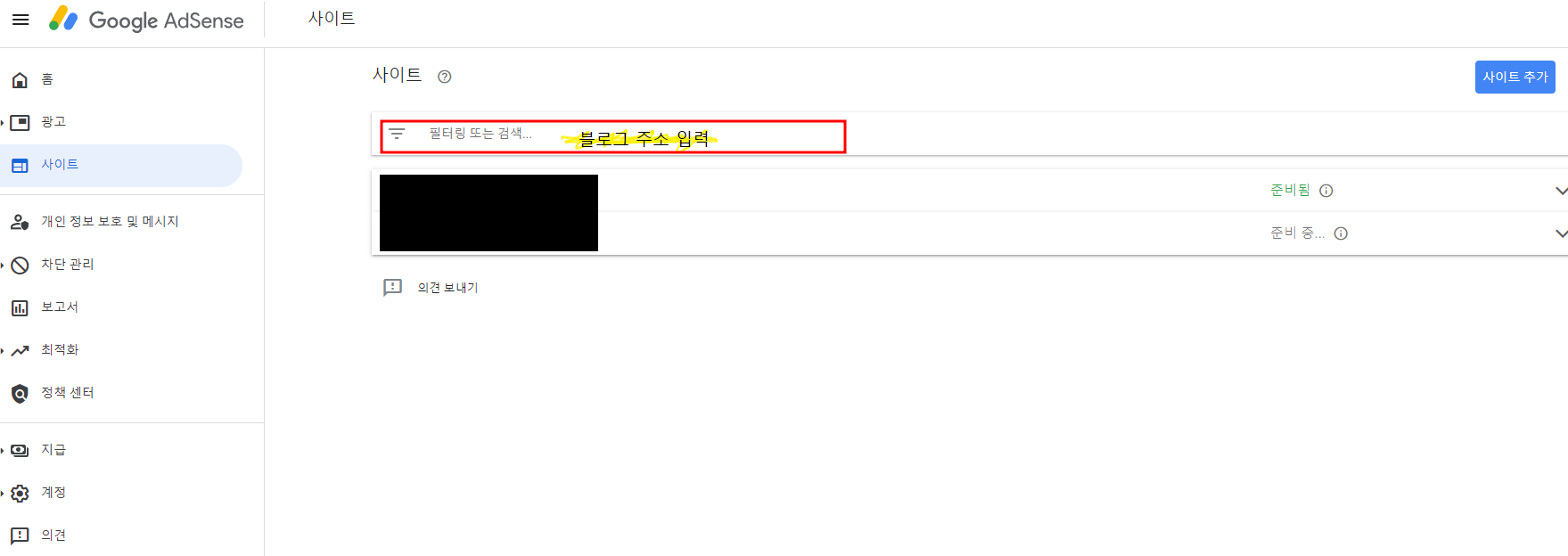
2. 애드센스 홈페이지에서 사이트 등록하기

애드센스 홈페이지에 접속을 하셨으면 사이트 탭을 클릭한 후에 본인 블로그 주소를 입력해주세요. 그리고 검토요청을 눌러주시면 됩니다. 이 검토과정은 최대 2주간 소요될 수 있다고 해요.
3. html코드 가져오기

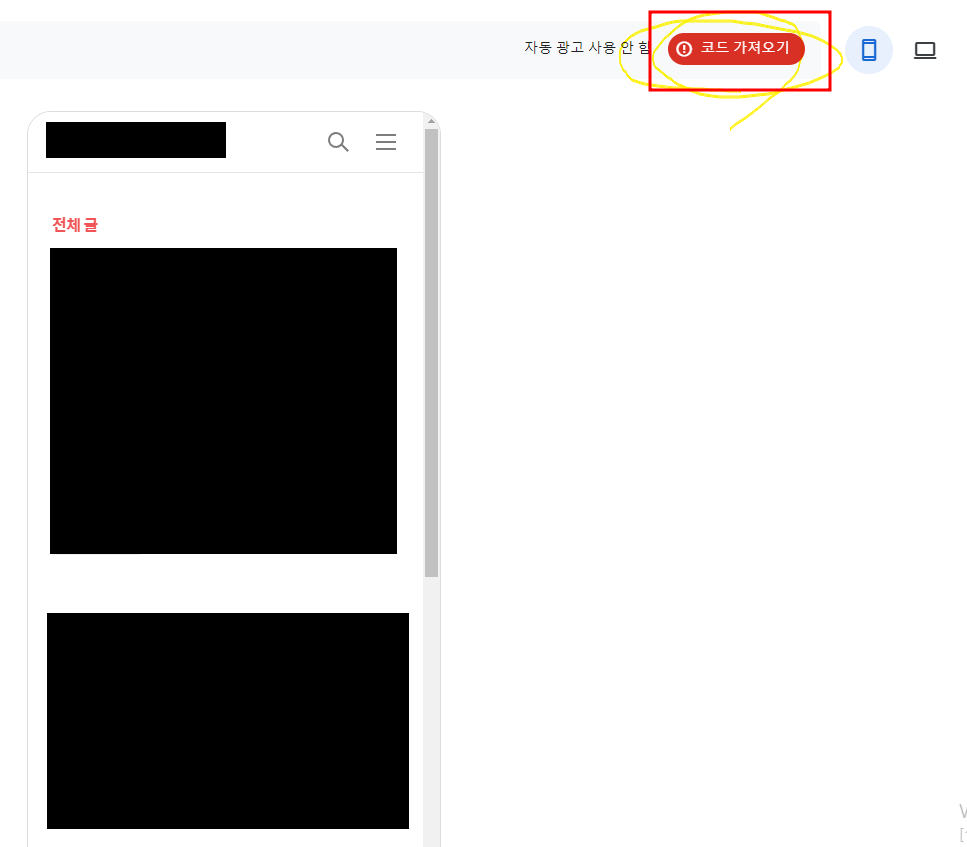
여기서부터 많은 분들이 헷갈리는 부분이 될 것 같아요. 사이트를 등록하셨으면 위에 표시해둔곳을 클릭하세요.

그러면 이렇게 추후에 광고가 배치 되었을 때에 보여질 나의 블로그의 모습을 보여주는데요. 거기서 오른쪽 위쪽에 있는 코드 가져오기를 눌러줍니다. 저의 블로그 내용은 가렸습니다.

그러면 이렇게 코드가 뜨는데요 이 html 코드를 복사해서 저희 블로그에 적용시켜주면 끝이랍니다.


본인 블로그 스킨편집에 들어가주시구요. 여기서 html 편집을 눌러주신 다음 <head> 다음에 코드를 붙여넣기 해주시면 끝이랍니다. 저는 구분하기 편하게 하기 위해서 아래와 같은 양식으로 코드를 넣어줬습니다.
<!--구글 애드센스-->
html 코드
이렇게 넣은 이유는 나중에 이 html 코드의 경우 몇개 조금씩 추가되게 되다보니 추후에 뭐가먼지 모르겠고 헷갈리더라구요. 그래서 저는 분류하기 위해서 제목을 사용해줬어요. 블로그 하실때 참고하시면 좋을 것 같아요.
애드센스 사이트 문제해결 메일

애드센스 문제해결 메일을 받으신 분의 경우 이런 메일을 받아보셨을텐데요. 컨텐츠 미비의 경우가 아니라면 위에 html 코드를 제대로 블로그 스킨에 넣지 않아 발생한 경우일거예요. 저도 처음에 이게 뭔지 제대로 설명도 안되어있고 아무리 찾아도 모르겠어서 한참 헤매다가 알아냈네요. 혹시 이런 메일을 받으셨다면 제가 위에 설명해드린 코드가 제대로 스킨편집에서 적용되어 있는지 확인해보세요.
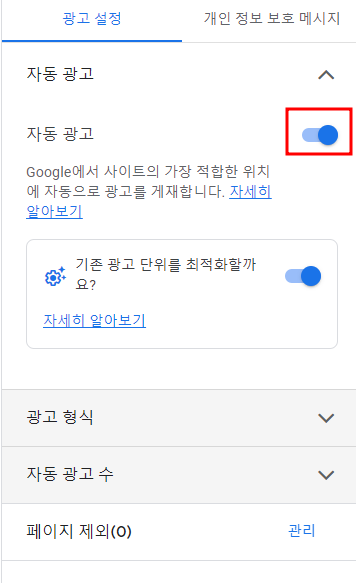
애드센스 준비중 문제 해결방법

저는 위의 과정을 진행하고 불구하고 사이트 검토가 몇주째 준비중이더라구요. 골머리를 앓다가 자동광고를 키면 바로 된다는 정보를 듣고 자동광고를 on 했더니 바로 며칠 뒤에 애드센스 승인 메일을 받았었습니다.
저의 두번째 블로그도 애드센스 신청을 완료하였네요. 얼른 승인 받고 두번째 블로그도 광고를 달고싶습니다. 혹시 애드센스 신청과 관련해서 궁금하신점 있으면 댓글 달아주세요!
'정보공유' 카테고리의 다른 글
| 발목연골손상 박리성골연골염 수술후기 및 경과 (5) | 2022.02.26 |
|---|---|
| 확진자 동거인 자가격리 면제 위드코로나의 시작? (0) | 2022.02.25 |
| 신한 더모아 도시가스 분할납부 가능 결제 및 적립 후기 (0) | 2022.02.22 |
| 2022 청년희망적금 미리보기 신청방법 및 자격조건 (0) | 2022.02.09 |
| (22.02.03)오미크론 대응으로 변경된 일반인 코로나 PCR 검사 방법, 고위험군 기준 (0) | 2022.02.04 |




댓글